html文件中top什么意思,margin-top在html中的意思是什么
本文共 436 字,大约阅读时间需要 1 分钟。

在html中margin-top的意思为“上边距”,是用于设置元素的上部边距的一个css属性;其语法格式为“margin-top:auto|length|%;”,允许设置负值。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。

CSS margin-top 属性
margin-top属性设置元素的上部边距。
注意: 负值是允许的。
语法:margin-top:auto|length|%|inherit;
属性值:auto:浏览器设置的上外边距。
length:定义固定的上外边距。默认值是 0。
%:定义基于父对象总宽度的百分比上外边距。
inherit:规定应该从父元素继承上外边距。
【推荐教程:CSS视频教程 、《html视频教程》】
示例:
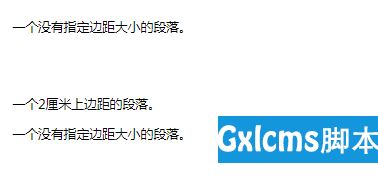
p.ex1 {margin-top:2cm;}
一个没有指定边距大小的段落。
一个2厘米上边距的段落。
一个没有指定边距大小的段落。
效果图:

更多编程相关知识,请访问:编程视频!!
转载地址:http://xcnzx.baihongyu.com/
你可能感兴趣的文章
EL表达式无法显示Model中的数据
查看>>
ps6-工具的基础使用
查看>>
灵活运用 SQL SERVER FOR XML PATH
查看>>
linux下使用过的命令总结(未整理完)
查看>>
时间助理 时之助
查看>>
英国征召前黑客组建“网络兵团”
查看>>
Silverlight 2.5D RPG游戏“.NET技术”技巧与特效处理:(十二)魔法系统
查看>>
PHP 命令行模式实战之cli+mysql 模拟队列批量发送邮件(在Linux环境下PHP 异步执行脚本发送事件通知消息实际案例)...
查看>>
pyjamas build AJAX apps in Python (like Google did for Java)
查看>>
LAMP环境搭建1-mysql5.5
查看>>
centos5.9使用RPM包搭建lamp平台
查看>>
Javascript String类的属性及方法
查看>>
[LeetCode] Merge Intervals
查看>>
Ubuntu 14.04 vsftp refusing to run with writable root inside chroot问题解决方法
查看>>
Intellij IDEA远程调试tomcat
查看>>
Struts2 学习小结
查看>>
烂泥:wordpress迁移到docker
查看>>
测试工具综合
查看>>
asp.net中调用COM组件发布IIS时常见错误 80070005解决方案
查看>>
分享一段ios数据库代码,包括对表的创建、升级、增删查改
查看>>